Chameleon
02 Dec 2015Chameleon is a Swift library to work with colors. It comes with a collection of hand-picked colors for you to use, allows the generation of color schemes from both colors and images, provides handy color manipulation methods, and much more.
Let’s see have some fun with colors shall we? All the code in the examples below is available in the Advent Calendar repo on GitHub
How to pick a color with Chameleon
Chameleon’s colors are all prefixed with flat, so you can type UIColor.flat and rely on Xcode’s autocompletion to show you all the available colors, or have a look in the UIColor+Chameleon category for a full list.
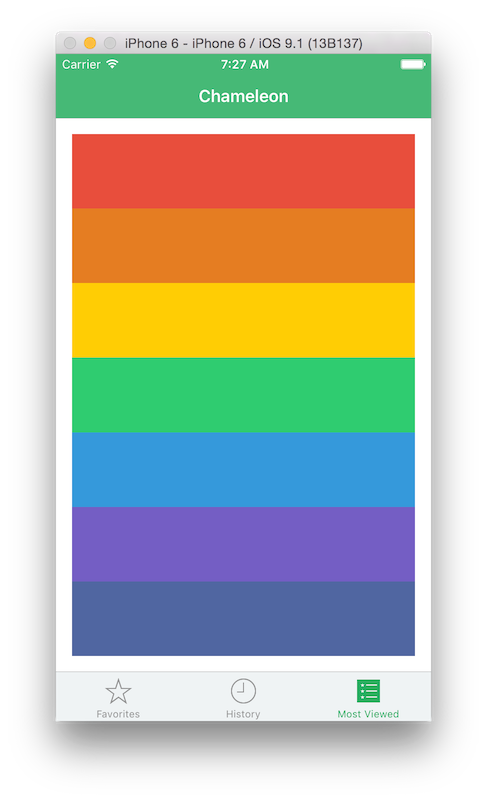
let rainbowColors = [
UIColor.flatRedColor(),
UIColor.flatOrangeColor(),
UIColor.flatYellowColor(),
UIColor.flatGreenColor(),
UIColor.flatSkyBlueColor(),
UIColor.flatPurpleColor(),
UIColor.flatBlueColor(),
]
Yes, I know those are not the names of the rainbow colors, but take a look at the result:

Chameleons offers more than just nice colors, for example:
How to manipulate colors with Chameleon
UIColor.flatOrangeColor().lightenByPercentage(0.1)
UIColor.flatOrangeColor().darkenByPercentage(0.1)
UIColor.orangeColor().flatten()
How to create gradients with Chameleon
aView.backgroundColor = UIColor.init(
gradientStyle: UIGradientStyle.LeftToRight,
withFrame: aView.frame,
andColors: [ UIColor.flatOrangeColor(), UIColor.flatGreenColor() ]
)
The possible style options are .LeftToRight, .TopToBottom, and .Radial. Note that a CGRect on which to spread the color needs to be provided.

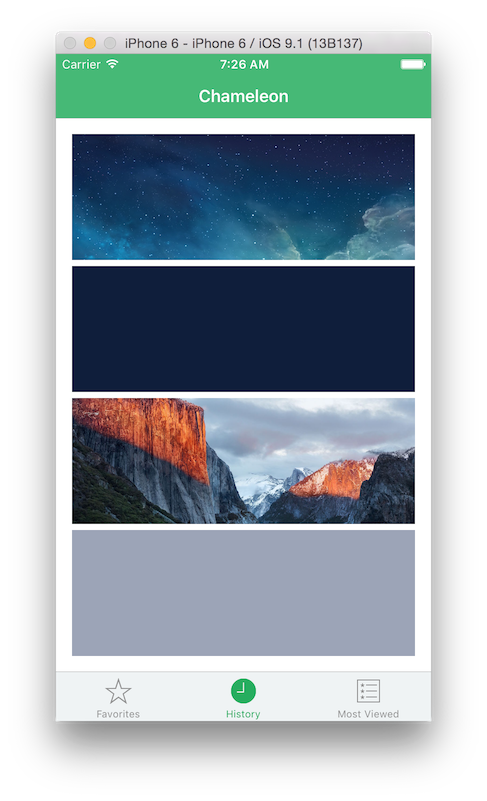
Finally here’s a pretty handy functionality if you want to adapt your UI colors to an image provided by the user:
How to create a color using an image with Chameleon
let image: UIImage = // ...
UIColor.init(averageColorFromImage: image, withAlpha: 1)

Where to go from here
The iOS Times Advent Calendar’s posts certainly don’t aim to be comprehensive tutorials on how to use a library, but rather provide a little taste of it, to ignite your curiosity.
If you find Chameleon interesting and want to leverage its handy color utilities head over to the project’s repo on GitHub, or checkout the full source of this tutorial.
That’s it for today. See you tomorrow with a tool that will help you write consistent Swift code. Subscribe to the email list to avoid missing out.
If you found this post useful and want to support the Advent Calendar please consider sharing it on your favourite social network using the buttons below. Thanks 🎅